美化方法:
1) 将下载包里面的二个图片文件上传到./static/image/common目录下
2) 打开 template/(当前风格目录)/member/login_simple.htm,查找:
<input type="text" name="username" id="ls_username" autocomplete="off" class="px vm" tabindex="901" />
修改为
<input type="text" name="username" id="ls_username" autocomplete="off" class="px vm" style="background:url('static/image/common/username.png') no-repeat; background-position:2px 3px; background-color:#FFF; padding-left:20px;" tabindex="901" />
3) 再查找:
<label for="ls_username">{lang account}</label>
<input type="text" name="username" id="ls_username" class="px vm" {if $_G['setting']['autoidselect']} value="UID/{lang username}/Email" onfocus="if(this.value == 'UID/{lang username}/Email') this.value = '';" onblur="if(this.value == '') this.value = 'UID/{lang username}/Email';"{/if} tabindex="901" />
修改为
<label for="ls_username">{lang account}</label>
<input type="text" name="username" id="ls_username" class="px vm" {if $_G['setting']['autoidselect']} value="UID/{lang username}/Email" onfocus="if(this.value == 'UID/{lang username}/Email') this.value = '';" onblur="if(this.value == '') this.value = 'UID/{lang username}/Email';"{/if} tabindex="901" style="background:url('static/image/common/username.png') no-repeat; background-position:2px 3px; background-color:#FFF; padding-left:20px;" />
4) 再查找:
<input type="password" name="password" id="ls_password" class="px vm" autocomplete="off" tabindex="902" onfocus="lsShowmore()" />
修改为
<input type="password" name="password" id="ls_password" class="px vm" style="background:url('static/image/common/password.png') no-repeat; background-position:2px 3px; background-color:#FFF; padding-left:20px; autocomplete="off" tabindex="902" onfocus="lsShowmore()" />
5) 登陆管理中心——>工具——>更新缓存!大功告成!
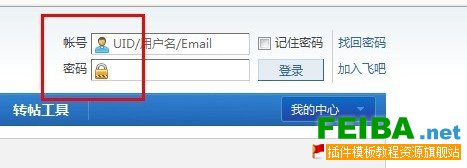
演示效果图:

如果出现以下这图:

请进后台——>管理中心——>全局——>站点功能——>其他——>启用登录自动选择帐号——>是
附件下载: [DSU] Login.rar